初心者必見!Web制作に携わる時に知っておきたい専門用語
2023.07.21
#Webサイト運用

Webサイト制作では、様々な専門用語が登場します。
わからない用語が出てきて話についていけなかった......という経験がある方も少なくないはずです。
専門用語をすべて覚えることは、到底できません。
でも、よく使うものだけでも知っていたら、広報担当でWebサイト制作に関わる時、更新担当になった時などに、楽しくスムーズに仕事に取り組むことができます。
ムーンファクトリーでは専門用語をできるだけ使わずにお打ち合わせを進めるようにしていますが、「この用語を知っていてもらえるともっと話が広がるな......」と思うこともあります。
そこで今回は、私たちがお打ち合わせや仕事中によく使うWeb用語をピックアップしました。
用語を押すと解説に飛ぶことができます。少し砕けた解説になりますが、ぜひ参考にしてください。
覚えておきたいWeb用語~初級編~
1、サイトマップ
Webサイトの案内マップ。サイト全体の構造を図や表にすることで、全体像やボリューム感、各ページに必要な機能を整理することができる。
きちんと整理できていない場合は、ユーザーから「結局、何が言いたいWebサイトなの?」と思われてしまう可能性が高くなる。残念なWebサイトを生み出さないためにも、頑張って作りたい資料です!
【例】
「載せたい情報がたくさんあるから、サイトマップで整理しよう」
2、サムネ
リンク先のページの概要をチラッと見せるために表示する、小さめの画像のこと。サムネイル(thumb nail)の略称。
リンク先の内容を連想させる効果があるので、ユーザーに「クリック(タップ)してくれ......!」と念を送る重要な役割をしています!
【例】
「製品の一覧ページにサムネを並べることで、視覚的なわかりやすさを追求します」
「魅力的なタイトルとサムネで、クリック率を高める」
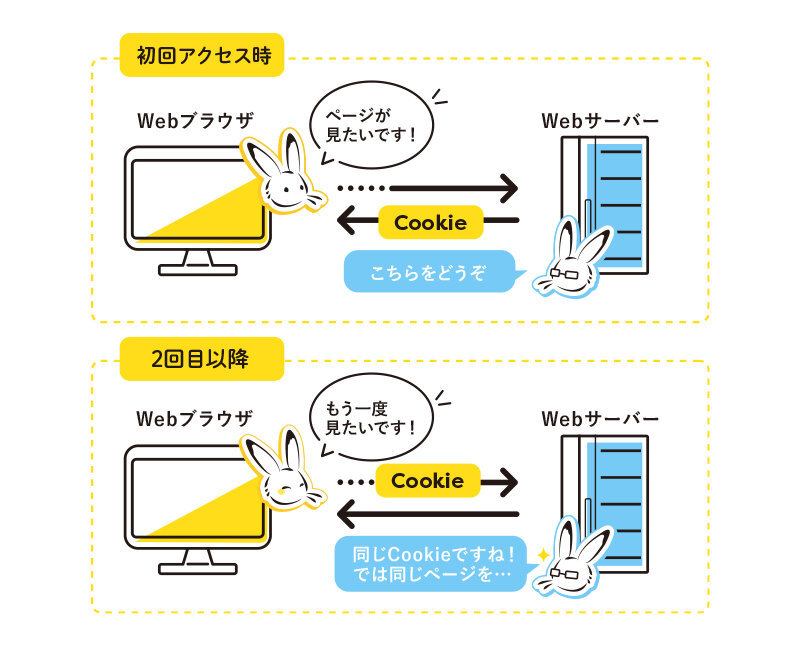
3、Cookie(クッキー)
スマホやパソコンに、Webサイトを使った時の記憶を残すこと。メールアドレスやパスワードなどを記憶することで、再入力の手間を省いて、利用時のストレスを減らせるおまじないとも言える。
ただし個人情報保護の観点から、使用する時は使用目的をサイト内に書いておくなどの注意が必要になります。注意しましょうね!

【例】
「カートに商品を入れたが、誤ってショッピングサイトを閉じてしまった。Cookieを許可していたから、商品が全部再表示されて助かった」
4、ランディングページ
集客や売上増加などの目的に特化したWebページのこと。LP(エルピー)とも呼ぶ。
アピールしたい商品の購入や申し込み、資料請求など、ストレートにわかりやすく成果に結びつく流れにすることが大切です!
【例】
「ランディングページのおかげで、売り上げがうなぎ登りだ」
「このイベントは集客に力を入れたい!ランディングページを作って広告を出そう!」
※ランディングページには、もう一つ意味があります。詳しく知りたい方はムーンファクトリーまで!
覚えておきたいWeb用語~中級編~
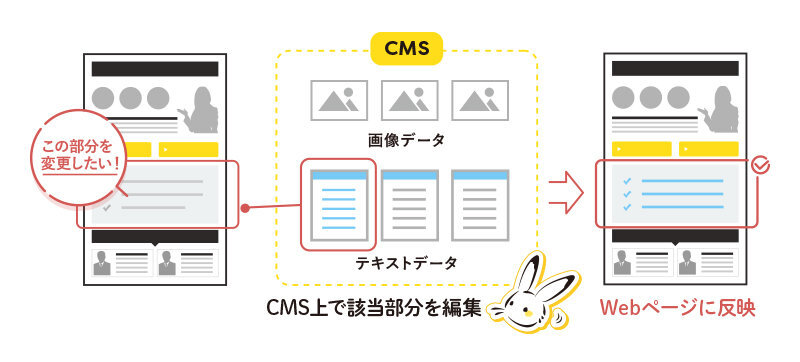
1、CMS(シーエムエス/コンテンツ・マネジメント・システム)
Webサイトのページや画像などのデータを管理するシステムのこと。世界最大シェアで無料のWordPressや、日本製で多くの国内企業や大学などで使われているMovable Typeなど、様々な種類がある。
使用するとGoogleの検索結果ランキングで上位に表示されやすくなって、Webサイトの更新がちょっと楽になるのでオススメです!

【例】
「初心者なのにWebサイトの更新を任されてしまった。でも、CMSのおかげで作業ができそうだ」
「CMSで管理しているから、更新作業は1人に偏らせずに分担していこう!」
2、UI(ユーアイ)
Webサイトやシステムを利用する際に、画面に表示されている内容のこと。ユーザーが自分から操作して、情報を取得・入力する時に触れるところ全般を指す。
閲覧および操作できる範囲は、「全部UI!」と思っていただいてOKです!
【例】
「高齢者でも利用しやすいUIを考案します」
「UIの改善により、Webサイトの利用率が伸びた」
3、UX(ユーエックス)
Webサイトを利用した時にユーザーが得る、「こーゆーボタンはこの辺にあるよね」「この辺押したら大体トップに戻れるよね」といった経験や体験のこと。ユーザーエクスペリエンス("U"ser e"X"perience)の略称。
前提として、使いやすい(UIが良い)ことが求められるので、だいたい「UI・UX」とセットで話します。
【例】
「サービスや製品の質を上げるためには、UXを考えることが必要だ」
「UXに配慮するなら、ユーザーの予期せぬ動作を起こさないことも大事だ」
覚えておきたいWeb用語~上級編~
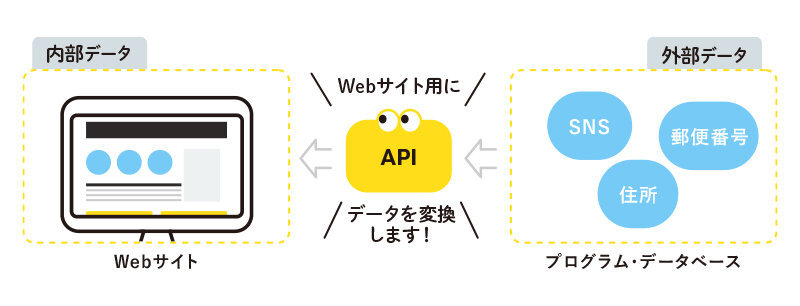
1、API(エーピーアイ)
開発中のプログラムと、その他のプログラムやデータベースを連携させる便利なシステムのこと。
本来は長い年月と膨大な費用をかけて作る複雑なシステムも、短期間・低コストで組み込むことができる、魔法の仕組みとして有名。
郵便番号一覧やSNSで登録されている情報などのような特別な情報をWebサイトに活用できるようになるので、すごく便利です!

【例】
「郵便番号から住所を自動入力させるのは、APIを使えば簡単だよね」
「SNSのログイン情報で会員登録させるAPIってないかな?」
2、バッチ処理
データの送信や加工などの処理を、データがある程度集まってから一括で行うこと。少量のデータを少しずつ何度も処理するよりも、1回でまとめて処理する方が効率が良い場合に使用する。
多くの場合は、夜中や早朝など、Webサイトの利用者が少ない時間帯に、こっそり秘密で行われています!
【例】
「申込データが多いから、バッチ処理で深夜に取り込もう」
「バッチ処理が午前5時だから、それまではWebサイトの表示は変わらないよ」
3、IPアドレス(アイピーアドレス)
インターネットにつながるすべての機器に割り当てられる、インターネット上の住所のこと。コンピュータが通信を行うために利用する。
住所といってもただの数字の羅列なので、人間が覚えて認識するのがちょっと難しいところが欠点です。
【例】
「世界に一つだけのグローバルIPアドレス」
4、ドメイン
インターネット上の住所であるIPアドレスに、人間にもわかりやすい名前をつけたもの。簡単に言うと、WebサイトのURLの後ろ側(https://○○○○.co.jp)のところ。
人間にはわかりやすいんですが、コンピュータに理解してもらえないのが欠点です......。
【例】
「希望のドメインがどれもすでに使われていた......」
「ドメインはわかりやすくて、覚えやすいものにしよう」
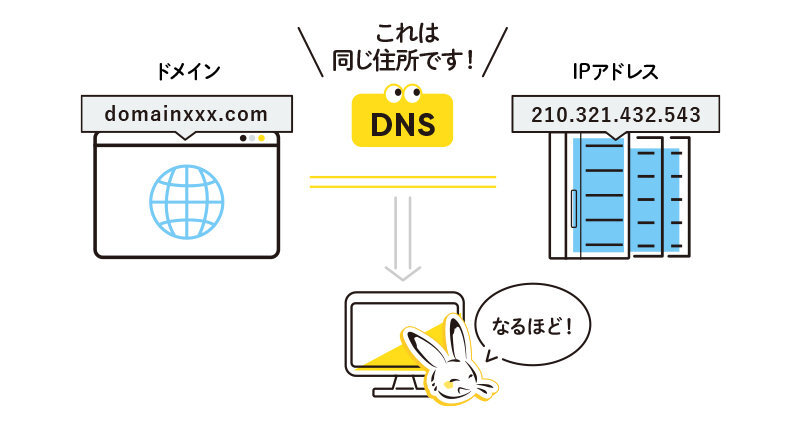
5、DNS(ディーエヌエス)
IPアドレスとドメインが、インターネット上の同じ住所を表していることをコンピュータに伝える仕組み。IPアドレスとドメインの欠点を補う役目をしている。正式名称は、Domain Name System。
IPアドレス→ドメインと読んできた方は、DNSの大切さが伝わりますかね?伝わってほしいです!!

【例】
「DNSを書き換えたらWebサイトが見えるようになった!」
用語がわかれば、Webサイト制作や更新がもっと楽しくなる!
専門用語をいくつか簡単に解説してみましたが、いかがでしょうか?
「あの単語はなんだったけ?」と思った際は、いつでもこのブログを見返してみてください。
またムーンファクトリーでは、できるだけ専門用語を使わないで、初心者のご担当者の方にもわかりやすいWebサイト制作を心がけています。
初めてのWebサイト制作でお困りの際、お悩みの際は、いつでもお気軽にご相談ください。
