Webサイトデータと印刷データの違いとは?
2023.12.01
#Webサイト運用

このWebデザインを印刷用にできませんか?
ムーンファクトリーはWeb制作会社ですが、印刷物のデザインを行うこともあります。その際、「Webデザインを印刷に使ってください!」というご要望も多いです。
しかしWebデータを印刷物にする時、そのままコピーして貼ればOKというわけにはいきません。ほとんどの場合が、ゼロから作り直しになってしまいます。
以前新人のデザイナーが、小さい画像をPhotoshopで開いて72dpiを350dpiに変更し、「印刷用データができました!」と言ってきたことがありました。
これは意外に多くの人が「いける」と思っているようですが、残念ながら、低い解像度を高く設定し直しても、ただデータが重くなるだけで、データは粗いままです。
Webデータの特徴
WebデータはDreamweaverやVisual Studio Codeで編集します。
使われる画像は、RGBで作成します。解像度は72dpi。保存形式は、JPEG、GIF、PNGなどです。
Photoshopという画像加工ソフトで作成するケースが多くなっています。
※RGB(レッド、グリーン、ブルーという光の3原色、Webはモニター表示)
印刷データの特徴
印刷データはInDesignやIllustratorで編集します。使われる画像は、CMYKで作成します。解像度は350dpiです。
保存形式はeps、tiff、psdですが、JPEGやPNGでも最近のネットの印刷所では問題なく印刷できるようです。
※CMYK(シアン、マゼンタ、イエロー、ブラックという色の4原色、印刷はこの4色)
Webサイトと印刷を同じデータを使うには?
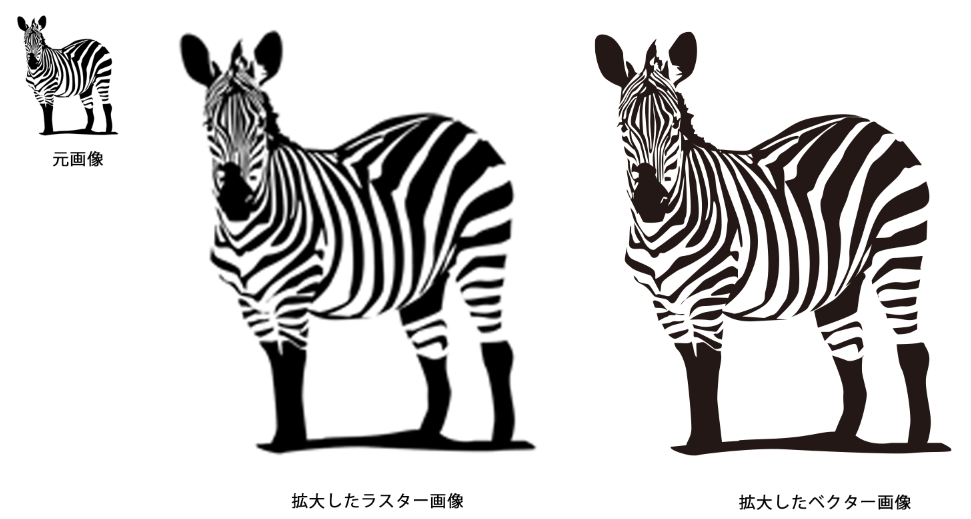
印刷データでは、写真はPhotoshopで加工しますが、図やロゴなどは、Illustratorというベクター形式のソフトで作成することが多いです。ベクター形式では、どんなに拡大しても文字や線がスムーズで綺麗に表示でき、何よりデータが軽くなります。
例えばロゴを作る時は、最初からPhotoshopで作成するのではなく、Illustratorで元データを作成しておけば、Webサイトでも印刷でも利用することができます。
特にロゴを「看板」に使いたいなど、拡大して使用する場合は、綺麗に印刷が可能です。画像は、どうやっても同じデータを使うことはできません。そのため私たちは「元データ」といった加工前のデータを取っておき、万一印刷に使いたいというニーズがあったら、差し替えて使います。
そもそも解像度とは?
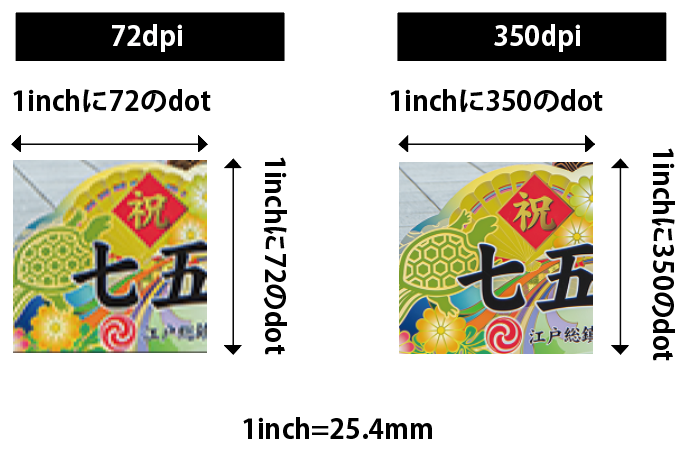
ここで言う「印刷物の解像度」は、画像解像度を指してします。ある正方形の中に、いくつぐらいの画素が詰まっているかということで、少ないと写真やイラストが粗くなってしまいます。その単位をdpiで表現します。
「dpi」とは、「dot par inch」という意味で、1インチ(25.4mm)にいくつのドットがあるか?ということです。
72dpiであれば、1辺に72のドットがあるので、72×72=5184個のドットとなります。350dpiであれば、1辺に350のドットがあるので350×350=122500個のドットがあり、画素が詰まっているため、それなりの表現ができます。

▽解像度について(帆風オンラインショップ)
https://www.vanfu.co.jp/column/data/resolution.html
Webデータを印刷物にできないのは、
解像度が印刷データよりも低いから
Webデータを印刷物にする時、そのままコピーして使うことができないのは、Webサイトが72dpiに対して、印刷物は350dpi必要で、低い解像度を高くすることはできないからです。
逆に高解像度の印刷データを低解像度のWebデータで使うことは可能です。そうは言ってもそのまま「変換」できるわけではなく、印刷用のデータをWebサイト用に編集し直すため、それなりに手間はかかります。
Webで大きい画像だったら、印刷でも「使える」
解像度は常に画像の大きさと関係するため、Webで使った画像が絶対使えないわけではありません。
Webサイトでは、pixel(ピクセル)の考え方が普通ですが、印刷物だと表示する画像が何センチということが多くなります。
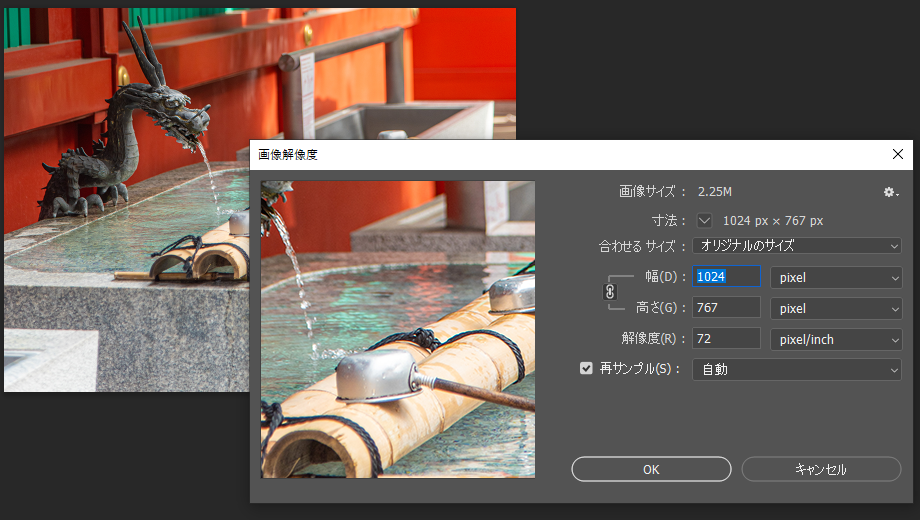
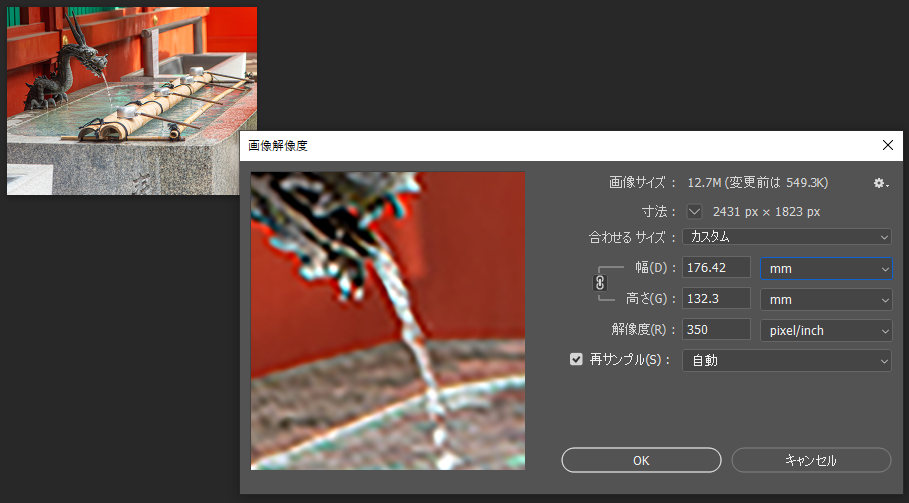
Photoshopで試してみましょう。


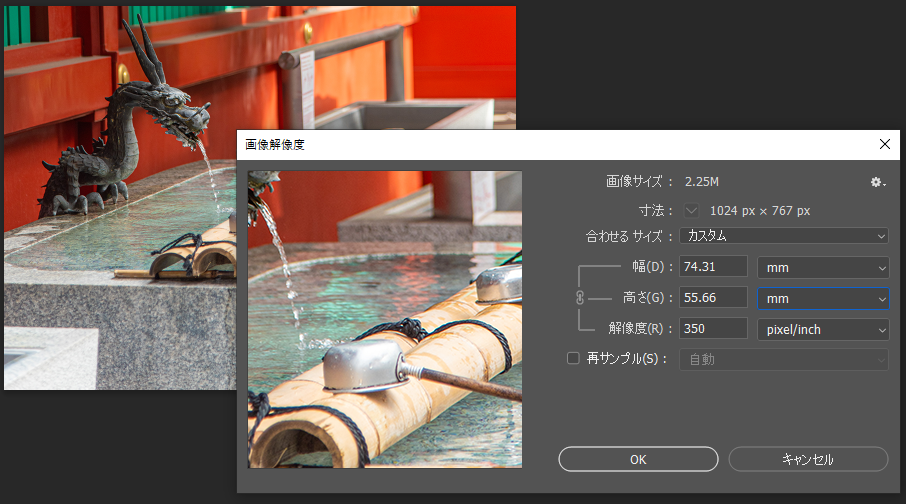
Webサイトでは1024pxあった画像が、再サンプルを外し、解像度を変更し、mm表示にすると、印刷上でこの画像は74.3mm×49.6mmで使えるということになります。
ピクセル数×25.4÷解像度=画像(mm)という数式になるため、
(例)
1024px×25.4÷350=74.3mm
1024px×25.4÷72=361mm
となります。

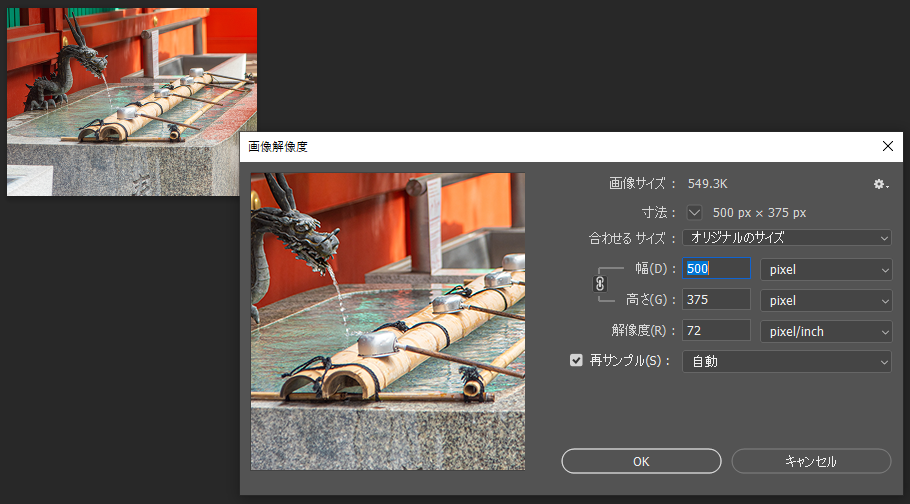
もともと小さい画像を、再サンプルにチェックをつけたまま、解像度を350に上げると、549kの画像が12.7Mになりました。

しかし、細かい場所を拡大するとわかりますが「粗いまま」になっているので、72dpiの画像が大きくなってしまうだけです。
Illustratorで描いておけばと後悔
図やイラストなどは、Illustratorで描いてからWebデータにすれば解像度問題は起こりませんが、Photoshopに慣れたデザイナーは、図やイラストもPhotoshopで作成してしまいます。特にタッチペンでさっと描いたイラストなどは、Photoshopのラスター画像で、拡大できないという残念なことになります。

Illustratorで描いてからJPEGで保存する、面倒ですがひと手間かけておけば、後で印刷に利用する時に役に立ちます。
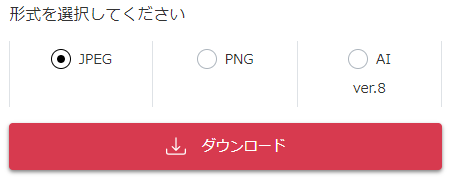
また、素材などをダウンロードする時に、JPEG、PNG、AIなど選べる場合があります。そんな時は、後から拡大できるAIを選んでおくのが良いと思います。AIはIllustratorの拡張子でベクター画像のことです。

ポスターの解像度
印刷物は350dpiと言いましたが、駅のポスターなどは近くで見ると写真などは粗く見えます。ポスターは遠くから見るので、その方が人の目にはきれいに見えるからです。
一般的に遠目で見るポスターの画像などは、150dpiほどで印刷していることも多いでしょう。
そのため、ポスターを作る時は、画像に直接文字や図版を入れず、Illustratorなどで文字や図版を入れれば綺麗に表示ができます。
印刷機の性能が抜群に進化
最近の印刷機は、輪転でも、オフセットでも、オンデマンドでも、解像度が低いJPEGやPICTの写真を使って印刷に出しても、意外に綺麗に仕上がります。350dpiまでなくても、180dpiくらいでも「ごまかせる」のではないかと思う時があります。
また、印刷物の元データはなくなっても、Webデータはサーバーに残っている場合が多いので、どうにかできる場合もたくさんあります。
Webと印刷のそれぞれの特性を見極めて、加工することが重要です。
お手元のWebデータを印刷物にできるかどうかが気になる方は、ぜひお気軽にご相談ください。
