Webサイト制作の流れを解説!~骨組み編~
2024.01.19
#Webサイト運用

皆さんは、Webサイトができるまでにどのようなステップがあるか、ご存知でしょうか?
会社によって様々な手法がありますが、Webサイトは主に、下記のステップで制作されます。
- 仕様検討
- ワイヤーフレーム
- 原稿作成
- デザイン
- コーディング
- 動作確認・テスト
- リリース
これまでにWebサイト制作に携わったことのない方には、聞き覚えのない言葉も多いかもしれません。
そこで3回にわたって、ムーンファクトリー流のWebサイトの作り方をご紹介します。
Webサイトの骨格を決める「仕様検討」
「仕様検討」とは、お客さまのご要望を聞き、Webサイトの構成を考える工程です。建築で言えば、設計図の作成に当たるでしょうか。その後の施工や住みやすさに大きく影響する重要な役割を担っています。
お客さまのご要望や思いを形にするための大切な作業になるので、丁寧に進めていかなくてはいけません。
仕様検討の際は、まずはヒアリングから始めます。ヒアリングでは、Webサイトの活用目的・方法やターゲット層について深く掘り下げることが大切です。
「広報活動に利用したい」「高齢の方向けのサービスをアピールしたい」などの具体的なご要望はもちろん、「どのようなイメージのWebサイトにしたいか?」「どのような行動をユーザーに促したいか?」といった潜在的なニーズも丁寧に聞き取ります。
ヒアリング後、お伺いした内容と、競合サイトとの差別化や将来的な拡張性なども考慮した上でWebサイトの方向性や運用プランを作成し、お客さまのビジネスに貢献できるWebサイトの骨格をまとめます。これが「仕様検討」です。
また、仕様検討は「Webサイトを作る」ための工程であることはもちろんですが、お客さまと思いを共有し、「Webサイトの完成」「リリース後の目標達成」を目指すための、パートナーシップ構築の場でもあると考えています。
デザイン前にページの構成を明らかにする
「ワイヤーフレーム」
「デザイン」と聞くと、色や形を整えること、装飾することを思い浮かべる方が多いでしょう。
しかし、Webサイトを作る上でのデザインの定義は、少し違います。私たちが考える「Webサイトのデザイン」とは、「情報を編集・構成した上で、色や形を整えて、わかりやすく、使いやすい見た目に仕上げること」
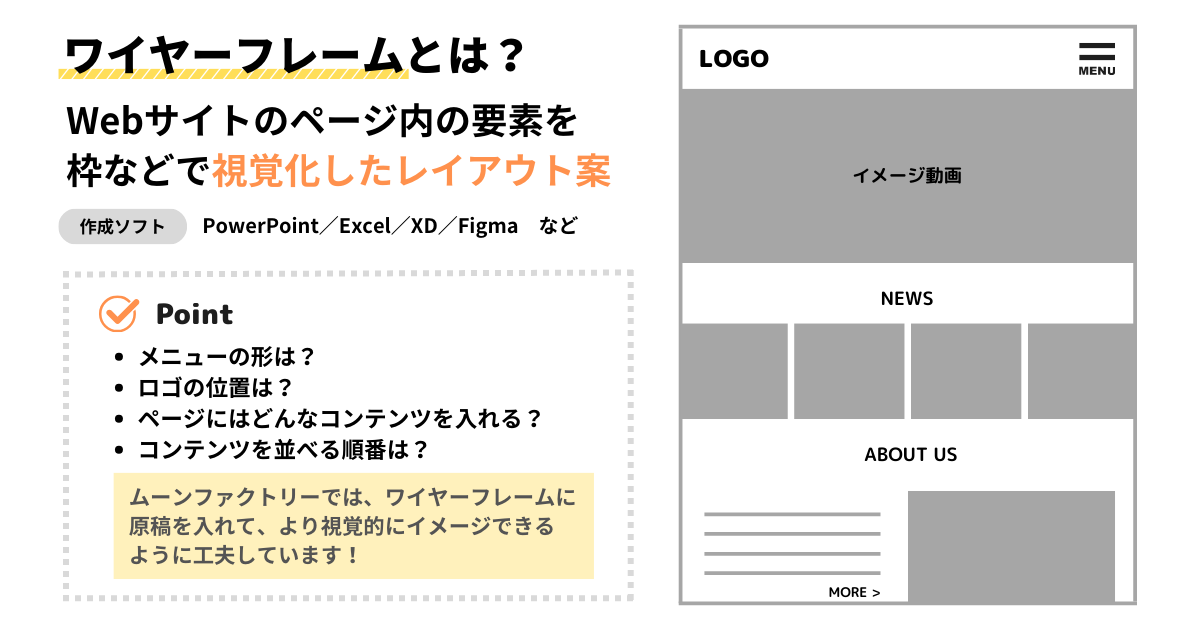
そこでWebサイト制作の際は、デザインの前に「ワイヤーフレーム」を作成します。ワイヤーフレームとは、ページ内の要素を枠などで視覚化したレイアウト案のことです。必要な情報を見極め、メニューの配置やボタンの位置などといったページの構成を検討するために使います。

またワイヤーフレームを作成することで、制作するWebサイトのページ遷移の流れもイメージすることができるようになります。
「仕様検討」で決めたプランが問題なく実行できているかどうかを確認するためにも、わかりやすく使いやすいデザインを制作するためにも、Webサイト制作に「ワイヤーフレーム」は欠かせません。
デジタルデバイスで読みやすくする工夫が必要な「原稿作成」
ワイヤーフレームでページの構成要素を確認することができたら、次は原稿の作成。 ヒアリングした情報や既存の資料などを、パソコン・スマートフォンの画面で見やすい形にアレンジしていきます。
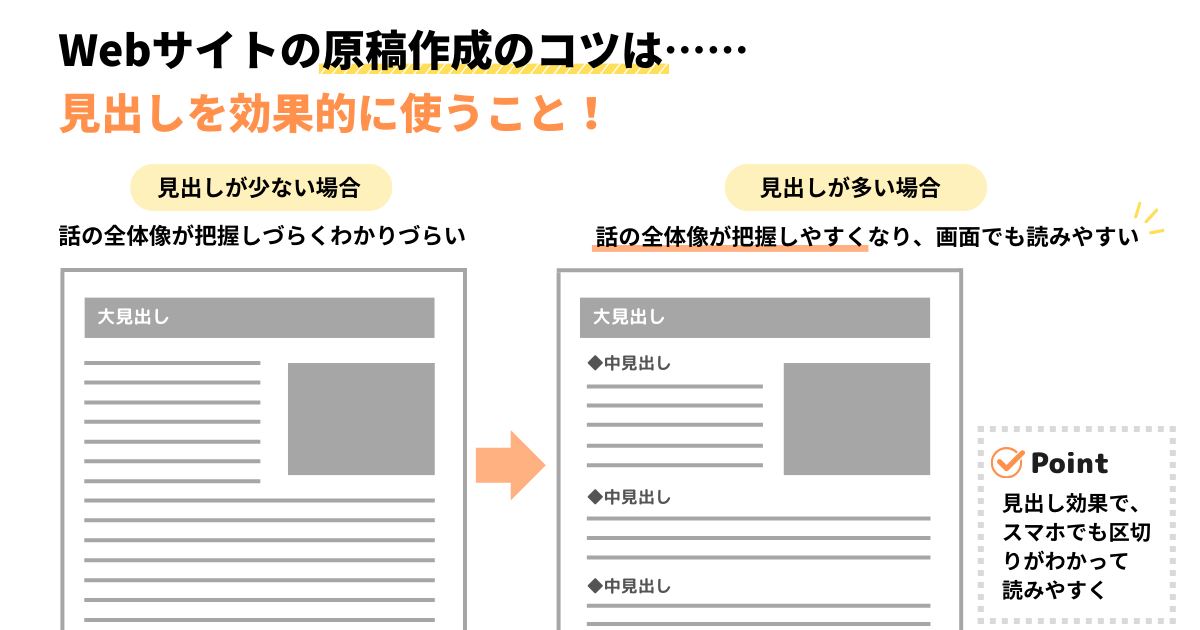
Webサイトの原稿作成のコツは、見出しを効果的に使うこと。
一定の間隔で見出しが入ることで、ページの見た目にメリハリが生まれ、パソコンやスマートフォンの画面でも本文が読みやすく、内容を理解しやすくなります。
また、見出しがあることでアンカーリンク(ページ内の任意の場所にジャンプさせるリンク)も設置しやすくなるといった効果もあります。

さらに、原稿の内容はSEO対策にも関係します。
1ページの文字数、上位表示を狙うキーワード選定などを考慮して戦略的に原稿を作成していくと良いでしょう。
紙の文書とは異なる書き方が必要な「原稿作成」
ポイントを抑えて計画的に進めていくことで、Webサイトの仕上がりが変わります。
骨組みが弱ければ、Webサイト制作は成功しない
「Webサイトのつくり方 ~骨組み編~」、いかがでしたか?
骨組みの段階では、専門的なソフトも難しいプログラムも使いません。それ故に、誰にでもできる作業だと思われがちですが、決して簡単なものではありません。
きちんとした骨組みを作るために、Webサイトの特性やGoogleの動向、デザインのトレンドやシステムの動きなど、様々なことを理解している必要があります。
もちろん、お客さまときちんとコミュニケーションを取ることも、必要不可欠です。
骨組みの完成度によって、Webサイト自体の完成度も、大きく変わります。
「綺麗なデザインにしたのに、読み込みが遅くてページが表示されない」
「ショッピングサイトを作ったのに、全然購入されない」
こういった問題の原因は、骨組みの弱さにあると言っても過言ではありません。
よりご満足いただけるWebサイトをつくるために、ムーンファクトリーでは、日々、強い骨組み作りに力を入れています。
何かお困りの際、お悩みの際は、いつでもお気軽にご相談ください。
