いまさら聞けない「Webアクセシビリティ」
2025.06.10
#Webサイト運用
ウェブサイトの「アクセシビリティ」という言葉を聞いたことはあるけれど、詳しくは知らない、または対応した方が良いのは分かっているが、何から始めればいいか分からない...という方もいるのではないでしょうか。この記事はそのような方に向けて、アクセシビリティの基本を分かりやすく解説します。
Editing by Watabe Michiko
Webアクセシビリティとは?
Webアクセシビリティとは、障害の有無、年齢、利用環境に関わらず、すべての人がウェブサイトを利用できるようにすることを指します。具体的には、視覚に障がいを持つ方がスクリーンリーダーでサイトを閲覧できるようにする、色覚特性に配慮したデザインにする、キーボード操作でも利用できるようにするなどが含まれます。
例えば、視覚に障がいを持つ方がサイトを訪問した場合を想像してみてください。画像に代替テキスト(alt)があれば、画像の意味が伝わり、見出しタグ(h1、h2、h3など)が正しく設定されていれば文章構造が伝わります。また、高齢者がスマホを使ってサイトを訪問した場合、色のコントラストがはっきりしていれば見やすく、テキストを拡大できれば小さい文字も大きく表示できます。サイト運営者は、まずチーム全体でアクセシビリティに関する理解を深め、目標設定をして、出来ることから対応していくことが重要です。
目標設定とはどういうこと?
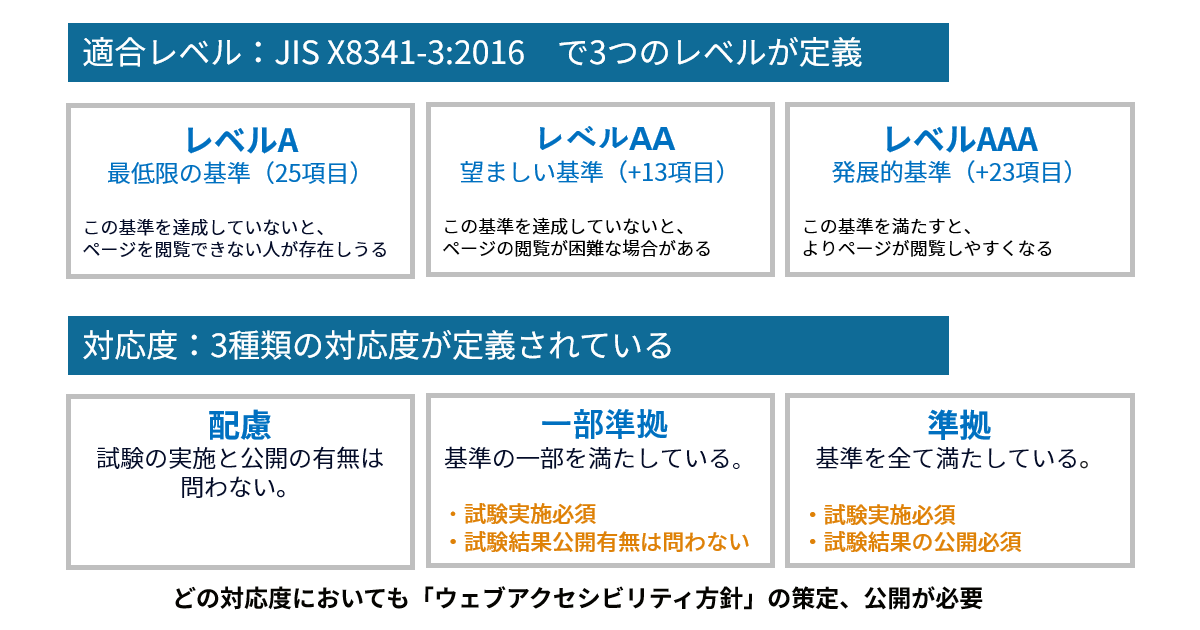
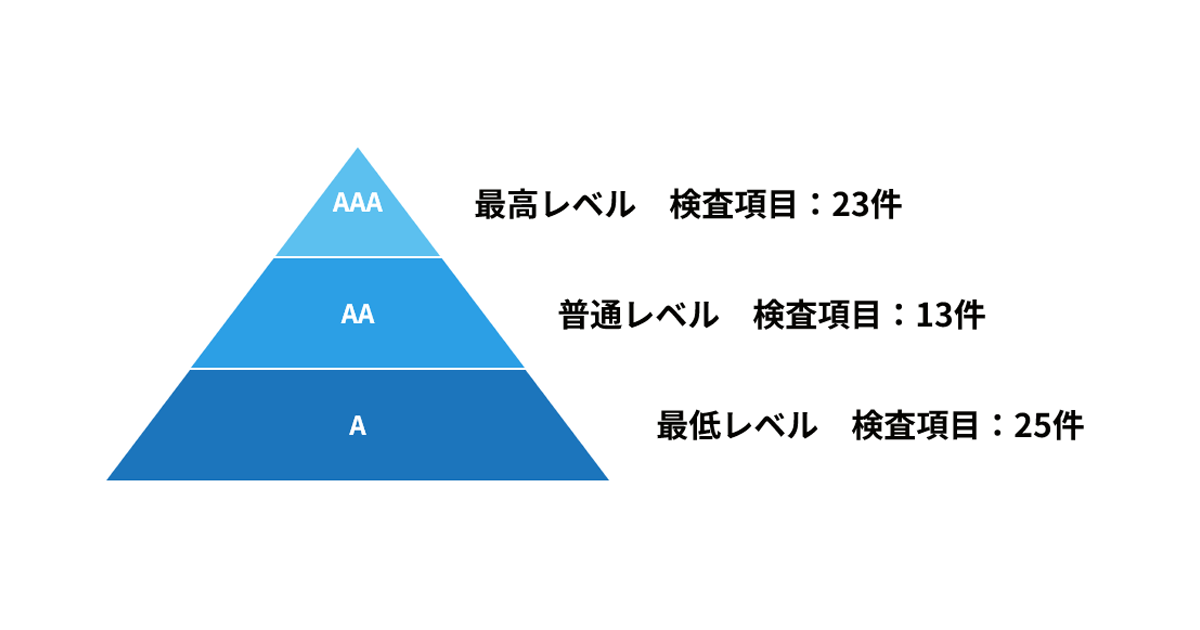
アクセシビリティガイドライン「JIS X 8341-3:2016」では、アクセシビリティの適合レベルをA・AA・AAAの3つの段階で設定しています。一般的にはA、もしくはAAを目指すことが多いです。
適合レベル(A・AA・AAA)にはそれぞれ対応するべき項目が定められており、どのレベルまで対応するかで試験内容も異なります。

具体的にどうすればいいの?
- アクセシビリティ試験の対象範囲を決める(例:主要な20ページ)
- 除外範囲を決める(例:PDFや画像コンテンツは除外)
- 達成基準を決める(例:AAレベルに準拠)
- スケジュールを決める(例:1年ごとに改善)
- 担当者を決める(例:デザイナー、エンジニア、コンテンツ担当など)
無理のない範囲で、少しずつ取り組み、その間にも更新担当や新しいプロジェクト担当が、アクセシビリティを意識したコンテンツづくりを当たり前に行っていくことが理想です。
すべてのページを一度に対応できない場合どうするの?
ページ数が多いサイトなど、一度に全ページを対応するのが難しい場合は、部分的に進めることも可能です。そのような場合は、ディレクトリ毎に改善を進め、その計画をアクセシビリティ方針に明記することで、ユーザーからの信頼を得やすくなります。
デザインに重点を置いているのでコントラストなど対応が難しい場合は?
デザイン性を重視する場合でも、アクセシビリティ対応は可能です。例えば、色だけで情報を伝えず、アイコンやアンダーラインを併用したり、コントラスト比が低い場合は、テキストを大きくしたり、文字を太くするなどの工夫ができます。デザインとアクセシビリティは両立可能です。
試験は決まった手順があるの?
アクセシビリティ試験には、一般的な手順があります。自動ツールを使ったスクリーニング(例:axe DevTools、miChecker)を行い、その後、手動チェック(音声読み上げやページの目視、コントラストやキーボード操作の確認)を行います。これらの手順を繰り返し実施することで、より高いアクセシビリティを実現できます。
試験したページだけが対応していればいいの?
試験したページだけがアクセシビリティに対応していれば良いわけではありません。ナビゲーションやフッターなどの共通パーツを改善することで、サイト全体のアクセシビリティが向上します。しかし、各ページそれぞれのエラーについては検討し、改善することが重要です。例えば、サイト全体を「アクセシビリティ対応範囲」として500ページある場合、30ページの試験結果を公開していても、他のページもチェックする必要があります。
試験は毎年行わないといけないの?
アクセシビリティの試験は、定期的に実施するのが理想的です。
ウェブサイトは日々更新されるため、変更があるたびにチェックし、技術の進化に合わせて新しい基準に適応したり、ユーザーのフィードバックを反映する必要があります。最低でも年に1回の定期的なチェックを推奨します。
試験は誰がやるの?
試験を実施するのに、特別な資格は必要ありません。専用のソフトを使って試験を行った後、専門スタッフによる目視・手動でのチェックを行います。
試験ですべてクリアできなかったら?
「AAに準拠」を目標として試験をした場合、Aの項目25件と、AAの項目13件の試験を受けることになります。そこでAの項目に1ヵ所問題があった場合、試験結果は「Aの一部準拠」となります。Aはクリアして、AAの項目に2ヵ所問題があった場合は、「AAの一部準拠」となります。
アクセシビリティ方針には、「AAに準拠」を目標として掲げたままで構いません。日々の運用で改善に努め、次回の試験で問題点を解消し、目標を達成できれば良いのです。

まとめ
WEBアクセシビリティについて、お客さまからよく聞かれる内容をまとめました。今後も続編を書いていく予定です。アクセシビリティの向上は、すべてのユーザーにとって快適なウェブ体験を提供することにつながります。それは企業のイメージアップにも貢献します。無理なく取り組み、誰にとっても使いやすいサイトを目指しましょう!
